|
These are the main instruction screen styles available. They mainly determine the layout of HTML and media on the screen. Any type of supported media asset can be inserted in most screen styles. Interactive screen styles also make different types of user interaction available, as explained below.
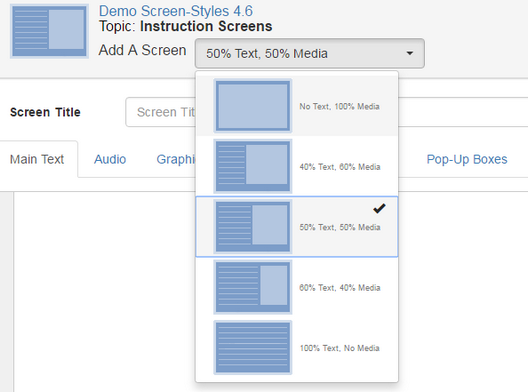
Most screens have text/media layout options, which are accessed from a drop-down menu at the top of the screen.

Basic Screen Styles
These screens have an area in which media assets can be displayed, which may be in the following formats: static graphics (png, jpg, gif and pdf), Animate animations (HTML), videos (mp4), large zoomable images (Zoomify with states, overlays and stacks) or 3D models (Unity 3D). Note: The media area may also be used to contain a second HTML pane if the media filename is left blank, and the Caption field will expand to fill the whole space normally available for media. You can also embed static graphics inline in HTML content areas (but not other media types). Note: When a video (mp4) media is chosen in a screen style that supports video, the Autoplay and Loop options will display. The Autoplay enables the video to begin playing automatically when the screen is launched. The Loop option enables the video to loop when it has finished playing.
Thumbnail
|
Description
|

|
3.02 HTML/Media. Allows selection between different layouts: "No Text, 100% Media", "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media", "100% Text, No Media", or "100% Text, Background Media" (all media types). Note: Default layout size is "40% Text, 60% Media".
|

|
3.04 Panoramic Media Above. Split vertically, with up to 60% HTML at the bottom, and at least 40% panoramic media at the top. If less HTML content is present, the media area will become taller to fill the available space (all media types).
|

|
3.06 Panoramic Media Below. Split vertically, with up to 40% HTML at the top, and at least 60% panoramic media at the bottom. If less HTML content is present, the media area will become taller to fill the available space (all media types).
|
Interactive Screen Styles
All of these screen styles have a basic layout resembling 3.02: split horizontally, with 40%, 50% or 60% on the left for HTML Main Text and Text Options and 40%, 50% or 60% media on the right. However, they also include various kinds of user interaction. Note: Most of these screens can use any supported type of media asset, except 3.10 and 3.11, which only support static images, 3.13 which only supports videos, and 3.14 which can only use Giga and Zoomify Images, Unity 3D models, or Animate animations. Screen 3.17 allows the 100% text option selection.
Thumbnail
|
Description
|

|
3.10 Media with Highlights. Click Text Options or links to display up to nine corresponding highlighted areas on the media asset (Static images only - png, jpg, gif). Collapsible text areas may also be included beneath each Text Option, to be revealed when they are clicked. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media".
|

|
3.11 Media with Hotspots. Click Text Options or corresponding highlighted hotspots on the media asset to reveal an additional media asset, which must be a static graphic, either in a pop-up window or replacing the main media asset (Static images only - png, jpg, gif). This screen style can be used to create simple interactive control panels. Collapsible text areas may also be included beneath each Text Option, to be revealed when they are clicked. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media", or "No Text, 100% Media". Up to 15 Text Options or hotspots may be displayed.
|

|
3.12 Tabbed Layout. Displays multiple screens of different styles as navigable tabs, which are revealed when clicked.
|

|
3.13 Chaptered Video. Click HTML "chapters" to jump to different parts of the video (mp4 only). Chapters are highlighted as specified time markers are reached during playback. Playback can either be continuous or set to pause following each chapter. Collapsible text areas may also be included beneath each Text Option, to be revealed when they are clicked. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media".
|

|
3.14 Interactive Media States. Click Text Options to activate up to nine different states of a single media asset, i.e. changing between Zoomify or Unity 3D states, or playing different sections of an Animate animation. Optionally, collapsible text underneath each Text Option can also be displayed when they are selected (HTML, mp4, Zoomify (with states) and Unity 3D). Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media".
|

|
3.15 Slide Show. Click thumbnails or arrows at the top of the media area or hyperlinks within the main text area to navigate through up to 25 media in a slide show format (png, jpg, gif, Zoomify (with states), Unity 3D, HTML and pdf). Text-only slides can be created by leaving the media file name blank, and then the caption area will expand to fill the whole slide. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media", or "100% Text, No Media".
|

|
3.17 Swappable Media. Click on either Text Options or hyperlinks to switch between up to 15 media assets (png, jpg, gif, mp4, HTML, Zoomify (with states) and Unity 3D. Media selected replaces the default asset in the left-hand pane. If the filename is left blank, the caption text will fill the available space in the media area. Optionally, collapsible text underneath each Text Option can also be displayed when they are selected.ll media formats are supported.
|

|
3.18 Stacked Layout. Displays multiple text blocks and media (png, jpg, gif, mp4, Unity 3D, HTML, pdf and Zoomify) in two stacked columns. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media" or "60% Text, 40% Media".
|

|
3.19 Build Slide. Click the arrows at the top of the media area to navigate through up to 15 text and/or media options in a slide show format (png, jpg, gif, mp4, Zoomify, Unity 3D, pdf and HTML). The text options can be appended or replaced. Text-only slides can be created by leaving the media file name blank, and then the caption area will expand to fill the whole slide. Allows selection between these layouts: "No Text, 100% Media", "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media", or "100% Text, No Media". Note: The screen ratio for this screen-style refers to the percentage between the text options and media.
|

|
3.20 Grid Layout. Displays multiple text and/or media (png, jpg, gif, mp4, Zoomify, pdf and HTML) blocks in a grid (columns and rows format). Note: This screen-style is not compatible with IE11.
|

|
3.21 Flip/Flash Cards. Click-to-reveal up to 25 text and/or media options on a flip card format (png, jpg, gif, mp4 and HTML). Allows selection between these layouts: "40% Text, 60% Card", "50% Text, 50% Card", "60% Text, 40% Card", or "No Text, 100% Card". Note: This screen-style is not compatible with IE11.
|
|