|
The Table button on the HTML editor toolbar allows the user to insert tables in the Main Text, Instructor Notes, Text Options, Collapsible Text, Feedback, Review Instructions, Media Description, and Caption fields.
To add a table:
| 1. | Click the desired tab to access the corresponding text field. Note: The Main Text field is depicted in this topic. |
| 2. | Click the pencil icon or the text field itself to open the HTML editor. |

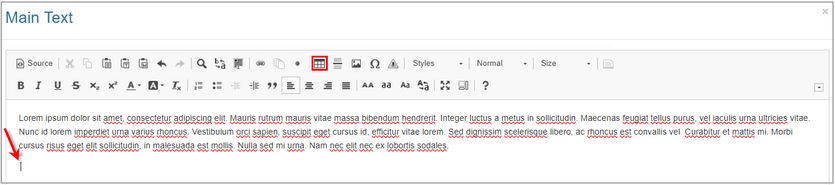
| 3. | On the the HTML editor window, place the cursor where the table is to be inserted. |
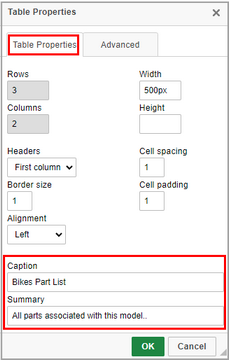
| 4. | On the toolbar, click the Table button to open the Table Properties window. Note: The Table Properties window opens to the Table Properties tab. |

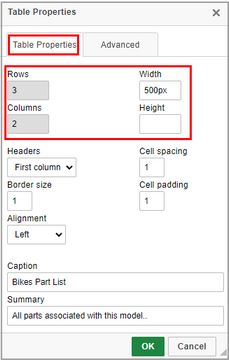
| 5. | On the Table Properties tab, enter the desired number of rows in the Rows field. |
| 6. | Enter the desired number of columns in the Columns field. |
| 7. | Enter the desired width and height of the table in the Width and Height fields. Note: The table will automatically adjust to the content if these fields are left blank. The column width can also be adjusted by dragging to the desired width. |

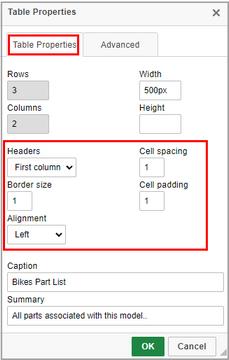
| 8. | Select the desired header option (None, First Row, First Column or Both). |
| 9. | To insert a border around the table, enter the desired border size in the Border size field. Note: Leave the field blank if a border is not required. |
| 10. | To insert cell padding and spacing for the table cells, enter the desired cell padding/spacing in the Cell padding and Cell spacing fields. |
| 11. | Select the text alignment within the cells (Left, Center or Right) from the Alignment drop-down menu. |

| 12. | Enter a table title in the Caption field. Note: The table caption displays at the top of the table. |
| 13. | Enter a brief description of the table content in the Summary field or leave blank. Note: This field does not display in the text field. |

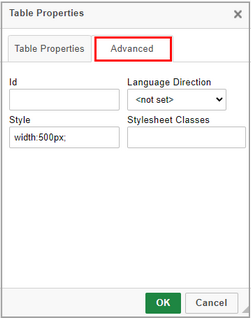
| 14. | Click the Advanced tab to assign an Id and Stylesheet Class attribute that can be used in a specified CSS stylesheet. Additionally, you may assign the language text direction from the Language Direction drop-down menu (Left to Right or Right to Left). |

| 15. | Click the OK button to insert the table and return to the HTML editor window or click the Cancel button to return to the HTML editor window without inserting. |
| 16. | On the HTML editor window, click the Submit button to save the table and return to the text field or click the Cancel button to return to the text field without saving. |
|