|
To add a Giga Image Viewer file:
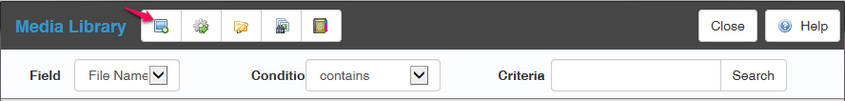
| 1. | Click the Add Media icon. |

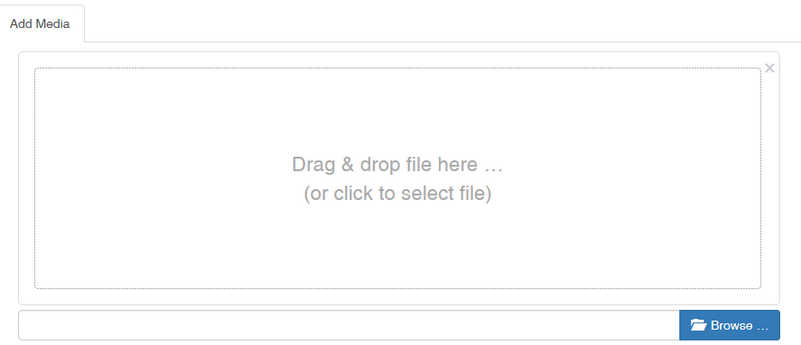
| 2. | Click the Browse button and select the Giga Image Viewer file you wish to upload. |

| 3. | Make sure the Media Type field has Giga Image Viewer checked if that's the correct file type. |
| 4. | Enter the Title, which is mandatory for this file type. |
| 5. | Manually enter the Height and Width fields. Note: These fields must be entered correctly for the Giga Image Viewer to render properly. |
| 6. | The Description field is optional. |
| 7. | Click Submit to save or Cancel to quit without saving. |
Note: If you select a Giga Image Viewer file for the Default Graphics field of a screen, you will see a Settings button on the Graphics tab, which can be used to configure the Giga Image Viewer for that screen. See the Add Graphics topic for more information.
|