|
The Insert Advisory Notice button on the HTML editor toolbar allows the user to insert advisory notices into Main Text, Text Options, and Collapsible Text fields. Advisory notices may also be inserted into the media text fields.
| 1. | Click the desired tab to access the corresponding text field. Note: The Main Text field is depicted in this topic. |
| 2. | Click the pencil icon or the text field itself to open the HTML editor. |

| 3. | On the HTML editor window, place the cursor where the advisory is to be inserted. |
| 4. | On the toolbar, click the Insert Advisory Notice button. The Insert Advisory Notice button is a special widget. This widget allows users to insert information that will be formatted according to predefined styles for advisory notices, such as warnings, notes, and cautions. |

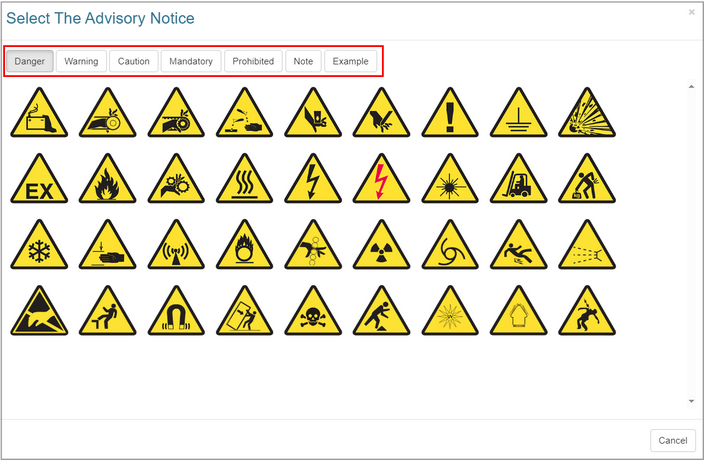
| 5. | On the Select The Advisory Notice window, click the tab for desired the advisory category (Danger, Warning, Caution, Mandatory, Prohibited, Note, or Example) to see the list of available icons for the selected category. Note: The icons used in the special widget are either ISO 3864-1:2011 Standard or OSHA/ANSI Z535.6 2013 Standard. |

| 6. | Click the desired icon to insert the corresponding advisory notice into the HTML editor. Note: Hovering the mouse cursor over the icon displays a tool tip indicating what the icon represents. |
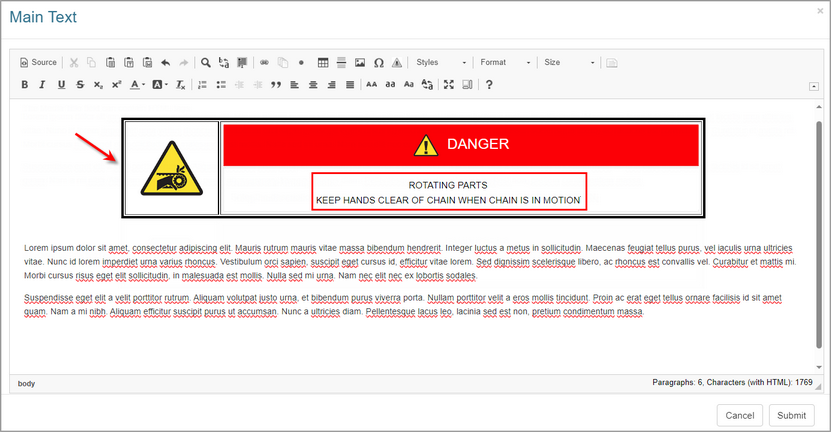
| 7. | On the advisory notice, enter the desired summary and description in the corresponding field. |
| 8. | On the HTML editor window, click the Submit button to save the advisory and return to the text field or click the Cancel button to return to the text field without saving. |

|