|
To enter an inline image in a Media Description or Caption field:
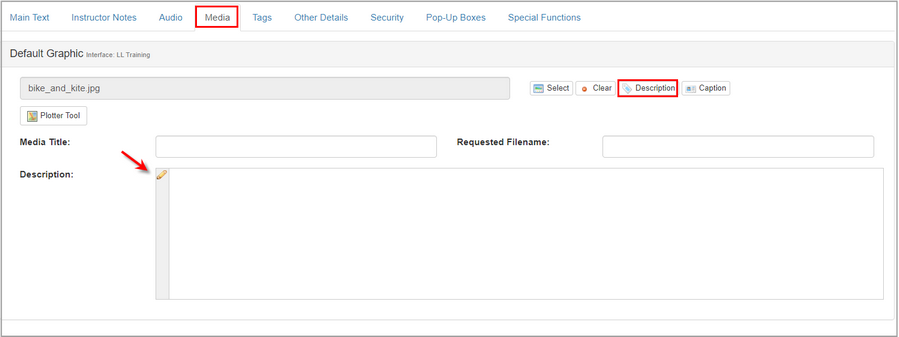
| 1. | Click the desired tab (Media, Graphic or Audio) to access the media description and/or caption field. Note: The Media tab is depicted in the topic. |
| 2. | On the Media, Graphic or Audio tab, click the Description and/or Caption button to open the corresponding pane. Note: The Caption button is not an option the Audio tab. |
| 3. | On the Description or Caption pane, click the pencil icon or the text field itself to open the HTML editor. |

| 4. | On the HTML editor window, place the cursor where the image is to be inserted. |
| 5. | On the toolbar, click the Image button. |

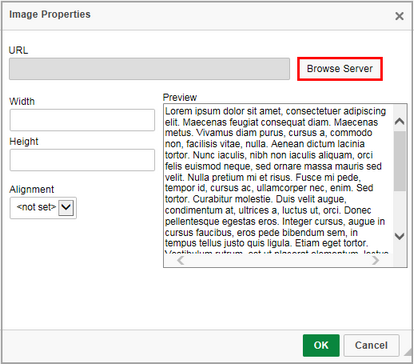
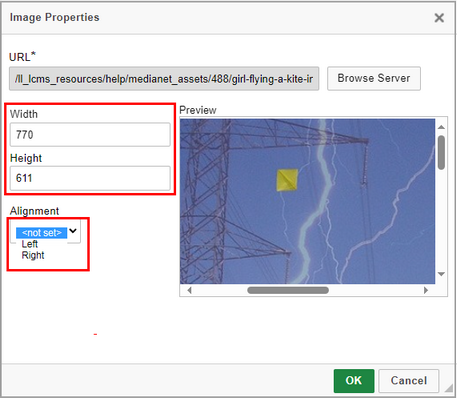
| 6. | On the Image Properties window, click the Browse Server button to open the Reference Media Library. The Reference Media Library contains images used as draft or reference content, visible to reviewers alongside other media description information but not intended for inclusion in the final packaged version of the activity. You can upload new images here or select existing images from the repository. See Add Media to Library for more information. Note: Images uploaded to the main Media Library will not be visible in the Reference Media Library, and vice versa. |

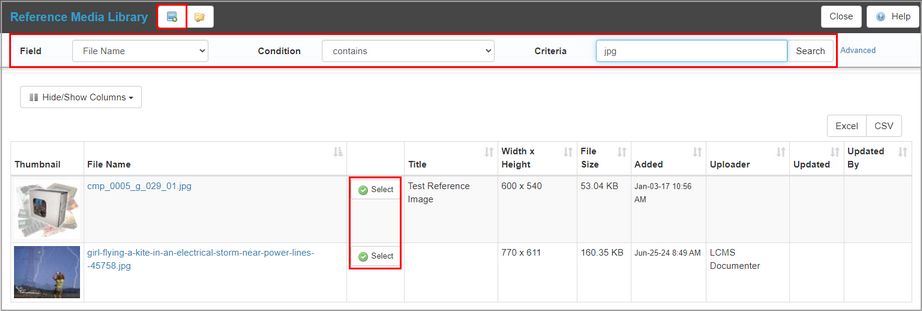
| 7. | In the Reference Media Library, search for the desired reference image by using one of the search functions, and then click the Search button. See Search Media Library for more information. |
| 8. | Select the desired reference image from the list by clicking the corresponding Select button. |

| 9. | When the image is selected from the Reference Media Library, you will return to the Image Properties window. You will now see the chosen image in the Preview window. Here you can set the Alignment, Width and Height to make it fit better alongside the text, if any. Note: The Width and Height fields are locked to each other to maintain the image proportions, so changing one will change the value in the other field automatically. |

| 10. | Click the OK button to save the desired image properties and return to the HTML editor window or click the Cancel button to return to the HTML editor window without saving. |
| 11. | On the HTML editor window, click the Submit button to save the inline image and return to the text field or click the Cancel button to return to the text field without saving. Note: It is also possible to attach hyperlinks to inline images, including links to pop-up windows. See Add Hyperlink for more information. |
|