|
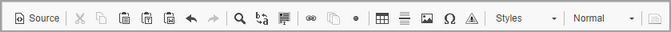
The toolbar buttons may vary from the configuration of your LCMS installation. The image below represents the standard configuration for the HTML editor.

The top row buttons in the standard configuration (left to right), are as follows:
| • | Source: Toggles between HTML source-code and rich-text editing views. When you click this button for the first time it will reveal the underlying HTML mark-up on the screen you're editing, whereas you normally see the rendered HTML in the editing area. For example, bold text would appear as this is bold in rich-text view but as <b>this is bold</b> in the HTML source view. You can insert all HTML entities using their entity name and number when the editor is in source view. |
| • | Cut (CTRL+X): Cuts out the selected content and copies to the clipboard. This does the same as pressing CTRL+X in most browsers. |
| • | Copy (CTRL+C): Copies the selected content to the clipboard. This does the same as pressing CTRL+C in most browsers. |
| • | Paste (CTRL+V): Pastes the contents of the clipboard directly into the HTML editor, including some formatting markup, which the editor will try to automatically convert to valid HTML. Note: Pasting content from the clipboard in response to a button-click is disabled in most browsers for security reasons. This will normally open a dialogue box that asks you to paste content manually by pressing CTRL+V. |
| • | Paste as Plain Text (ALT+Q): Formatting can be stripped out in the same way by first pasting content into a plain text editor like Microsoft Notepad and copying it again from there. In the Chrome and Firefox browsers, the same thing can be done more quickly by holding down the SHIFT key while pasting, i.e., pressing ALT+Q pastes the contents of the clipboard as plain text, removing all formatting. This is an important practice because pasting content into an HTML editor from HTML documents or other document formats, especially MS-Word, can lead to unexpected results if formatting is not removed. Note: Pasting content from the clipboard in response to a button-click is disabled in most browsers for security reasons. This will normally open a dialogue box that asks you to paste content manually by pressing CTRL+V. This does the same as Remove Formatting to the content in the clipboard before pasting it into the current text area. |
| • | Paste from Word (ALT+W): Attempts to preserve some of the formatting from MS-Word documents, while converting the contents of the clipboard to valid HTML. It's important to be careful when pasting content copied from MS-Word documents into an HTML editor because it can lead to unexpected results. Note: Pasting content from the clipboard in response to a button-click is disabled in most browsers for security reasons. This will normally open a dialogue box that asks you to paste content manually by pressing CTRL+V. |
| • | Undo: Reverses the last edit made in the HTML editor using the mouse or keyboard. |
| • | Redo: Redoes the last undone edit. |
| • | Find: Opens a new window for performing a text search. |
| • | Replace: Opens a new window for performing a text search and replace. |
| • | Select All: Selects all content in the text area, like pressing CTRL+A in most browsers. |
| • | Insert Text Build: Used to insert a break between sections in a text build, allowing sections of content within a single screen to be revealed progressively to the user. |
| • | Insert Bullet: Inserts a single bullet-point symbol. Note: This should never be used to create a bullet-point list as this will potentially create an inconsistent appearance if other screens contain bullet-lists formatted using the HTML <ul> element. |
| • | Table: Opens a widget for designing HTML tables. See the section titled Insert Table for more information. |
| • | Horizontal Rule: Inserts a horizontal line for separating sections of text. |
| • | Image: Opens a dialogue for inserting an inline image in the HTML. |
| • | Special Characters: Opens a widget for inserting special characters. |
| • | Advisory Notices: Opens a widget for creating special advisory notices such as warnings, notes, and cautions. |
| • | Styles Drop-down: Allows user to use pre-defined styles for formatting selected text. |
| • | Paragraph Format Drop-down: Allows the user to select different HTML mark-up for blocks of text, such as paragraph (normal), heading 1, heading 2, etc. Note: The screen title is normally H1 so H2 should usually be used for sub-headings. If they look too big, the font size should be changed in the theme. |
| • | Snippet: Allows user to create or insert a snippet. See Create Snippet for more information. |
|