Thumbnail
|
Description
|

|
3.19 Build Slide. Click the arrows at the top of the media area to navigate through up to 100 text and/or media options in a slide show format (png, jpg, gif, mp4, pdf, HTML and Zoomify). The text options can be appended or replaced. Text-only slides can be created by leaving the media file name blank, and then the caption area will expand to fill the whole slide. Allows selection between these layouts: 100% Media Bottom", "40% Text, 60% Media", "50% Text, 50% Media", "60% Text, 40% Media", "100% Text, No Media", "Text, Max 1/2 Media Top", "Text, Max 2/3 Media Top", "Text, Max 1/2 Media Bottom", or "Text, Max 2/3 Media Bottom". Note: The screen ratio for this screen-style refers to the percentage between the text options and media.
|
This screen style displays main text with text fields and associated media assets in a slide show format. User clicks arrows at the top of the screen to reveal new text and media.
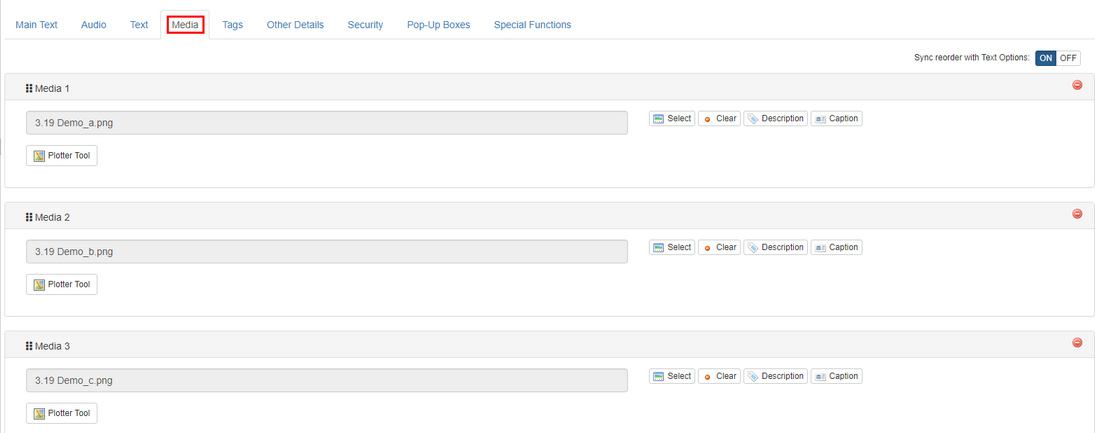
| 1. | In addition to the standard fields, including Main Text, this screen has a Media tab that contains multiple Media fields, numbered 1 to 100. To reorder Media fields, use the drag-handles (top-left of field). Be sure the Sync reorder with Text Options toggle is ON, if you wish to reorder the associated text field at the same time. To remove a media asset, click the Delete Media icon. To add more media (to a maximum of 100), click the Add Graphic button. |

Note: The Plotter Tool is also available for use with each Media field. See The Plotter Tool for more information. If you wish to have the same caption for all media on this screen, click the Apply to all Media checkbox in the Media 1 Caption field.
| 2. | These fields function in the same way as the Media fields in the basic screen styles described earlier. However, the media will be displayed on the right-side of the viewer and change based on user interaction. |
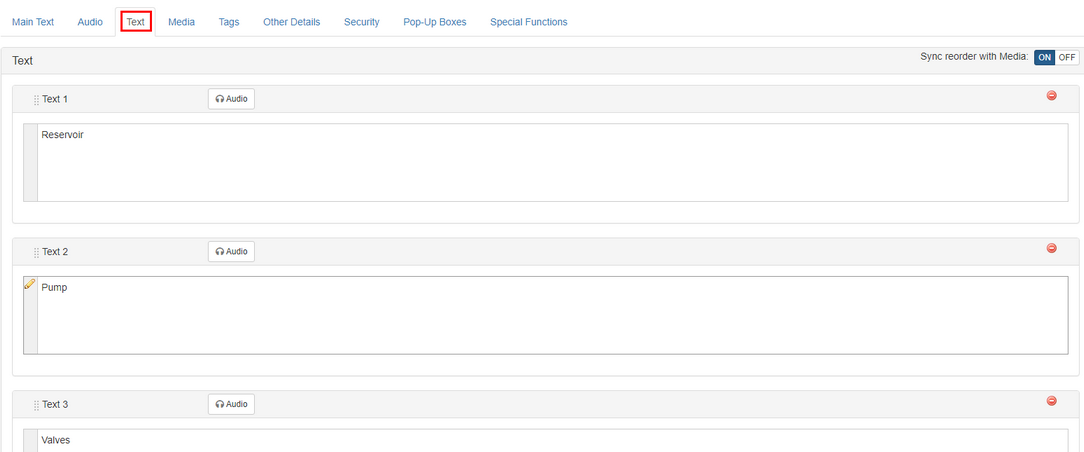
| 3. | This screen style also has a Text tab, with multiple fields numbered 1 to 100, which is used to define the text displayed on the left side of the viewer. These fields correspond with the Media fields of the same number (i.e., Text 1 corresponds with Media 1). You may also click the Audio icon to enter an audio file in each Text field. The Text field may contain both text and audio. If no text accompanies the audio file, the play button displays. Note: Click the Add Text Option button to add more Text fields, up to a maximum of 100. HTML tags can be inserted into the Text field to format text. To reorder Text fields, use the drag-handles on the top-left of the Text field. To reorder the associated media at the same time as the Text fields, be sure the Sync reorder with Graphics toggle is ON. To remove a text field, click the Remove Text Option icon. Note: Deleting a Text field does not delete its corresponding graphic. Graphics must be deleted separately. |

| 4. | When previewing this screen style, Main Text displays above the stacked rows. The Text fields are on the left and the graphics are on the right. |
|