Thumbnail
|
Description
|

|
3.18 Stacked Layout. Displays multiple text blocks and media (png, jpg, gif, mp4, Unity 3D, html, pdf and Zoomify) in two stacked columns. Allows selection between these layouts: "40% Text, 60% Media", "50% Text, 50% Media" or "60% Text, 40% Media".
|
This screen style displays Text field with corresponding media assets in stacked columns. User clicks anywhere on the screen to reveal a new row of text and media.
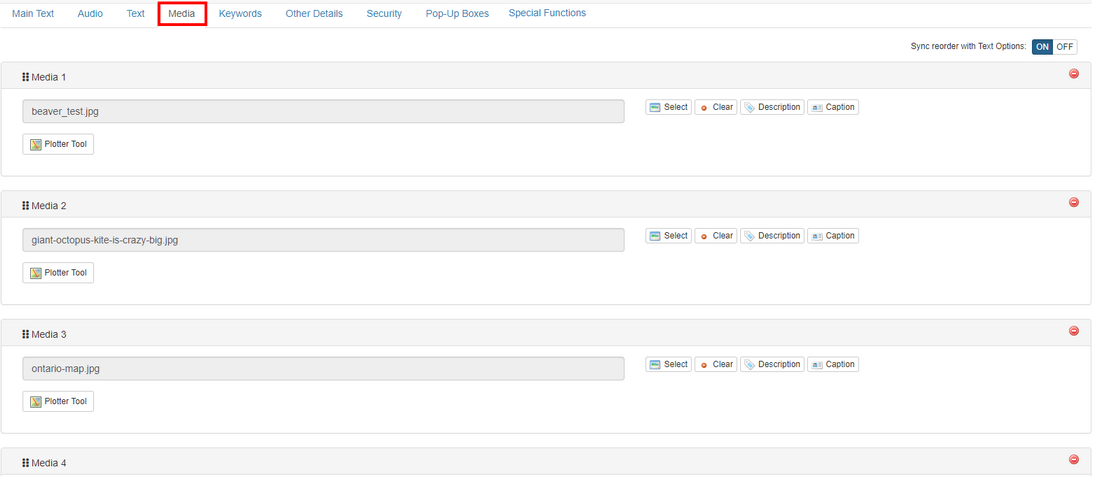
| 1. | In addition to the standard fields, including Main Text, this screen has a Media tab that contains multiple Media fields, numbered one to nine. To reorder Media fields, use the drag-handles (top-left of field). Be sure the Sync reorder with Text Options toggle is ON, if you wish to reorder the associated text field at the same time. To remove a media asset, click the Delete Media icon. To add more media (to a maximum of nine), click the Add Graphic button. |

Note: The Plotter Tool is also available for use with each Media field. See The Plotter Tool for more information. If you wish to have the same caption for all media on this screen, click the Apply to all Media checkbox in the Media 1 Caption field.
| 2. | These fields function in the same way as the Media fields in the basic screen styles described earlier. However, the media will be displayed on the right-side of the viewer and remain on screen when the next row displays. |
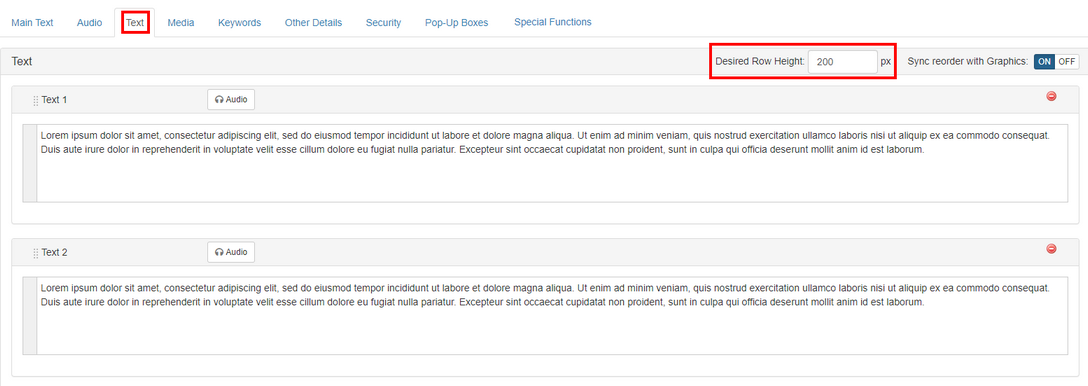
| 3. | This screen style also has a Text tab, with multiple fields numbered one to nine, which is used to define the text displayed on the left side of the viewer. These fields correspond with the Media fields of the same number (i.e., Text 1 corresponds with Media 1). You may also click the Audio icon to enter an audio file in each Text field. The Text field may contain both text and audio. If no text accompanies the audio file, the play button displays. Note: Click the Add Text Option button to add more Text fields, up to a maximum of nine. HTML tags can be inserted into the Text field to format text. To reorder Text fields, use the drag-handles on the top-left of the Text field. To reorder the associated media at the same time as the Text fields, be sure the Sync reorder with Graphics toggle is ON. To remove a text field, click the Remove Text Option icon. Note: Deleting a Text field does not delete its corresponding graphic. Graphics must be deleted separately. Note: Enter a value in the Desired Row Height field to set the row height (100–900). If no value is entered the row height will adjust automatically. |

| 4. | When previewing this screen style, Main Text displays above the stacked rows. In the rows, the Text fields are on the left and the graphics are on the right. The Indicator icons on the top-left of the screen represent the number of rows left to display. |
|