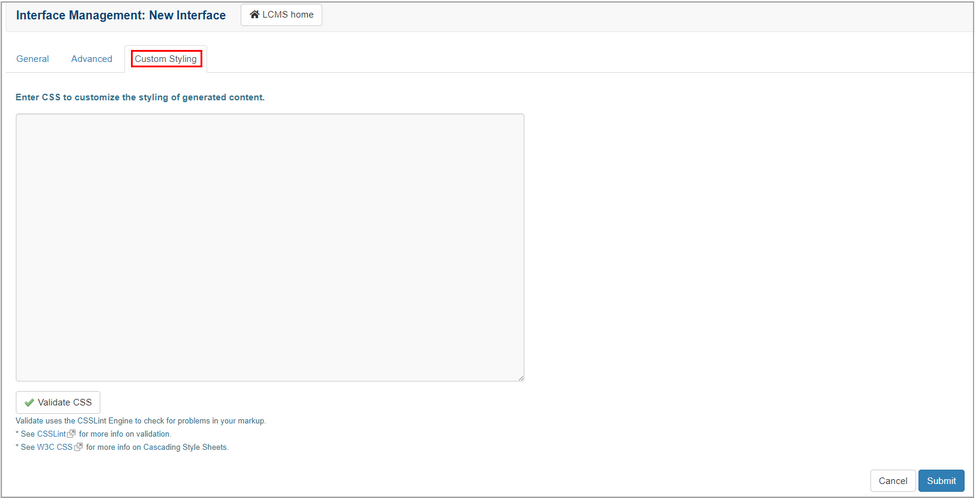
| 1. | On the Custom Styling tab, enter the desired CSS to customize the styling of generated content in the corresponding input field. |
| 2. | Click the Validate CSS button to check for issues in the CSS. |

| 3. | Click the Submit button to save the changes or click the Cancel button to return to the previous screen without saving. Note: When the new interface is created, the window will reload to display the Pop-out Content Buttons and Custom Logic tabs. See Pop-out Content Buttons Tab and Custom Logic Tab for more information. |

|